CSS สามารถปรับขนาดได้ใน รูปภาพใน HTML วิธีที่ง่ายที่สุดวิธีหนึ่งในการปรับขนาดรูปภาพใน
HTML คือการใช้ แอตทริบิวต์ heightและwidthบนimgแท็ก ค่าเหล่านี้ระบุความสูงและความกว้างขององค์ประกอบรูปภาพ ค่าถูกกำหนดเป็น px เช่น พิกเซล CSS
ตัวอย่างเช่น ภาพต้นฉบับคือ 640×960
https://www.i-thinks.com/wp-content/uploads/2022/12/women-dress-1-1.webp
เราสามารถกำหนดได้ด้วยความสูง 500 พิกเซลและความกว้าง 400 พิกเซล
<img src="https://www.i-thinks.com/wp-content/uploads/2022/12/women-dress-1-1.webp"
width="400"
height="500" />
หากความสูงและความกว้างที่จำเป็นขององค์ประกอบรูปภาพไม่ตรงกับขนาดจริงของรูปภาพ
เบราว์เซอร์จะลดขนาด (หรือขยายขนาด) รูปภาพ อัลกอริทึมที่แน่นอนที่เบราว์เซอร์ใช้ในการปรับขนาดอาจแตกต่างกันไปและขึ้นอยู่กับฮาร์ดแวร์และระบบปฏิบัติการพื้นฐาน
Table of Contents
Toggleปรับขนาดรูปภาพใน CSS
คุณยังสามารถระบุความสูงและความกว้างใน CSS
img {
width: 400px,
height: 300px
}รักษาอัตราส่วนกว้างยาวในขณะที่ปรับขนาดภาพ
เมื่อคุณระบุทั้งheightและwidthรูปภาพอาจสูญเสียอัตราส่วนภาพ คุณสามารถรักษาอัตราส่วนกว้างยาวได้โดยการระบุเท่านั้นwidthและตั้งค่าheightเป็นautoคุณสมบัติ CSS
img {
width: 400px,
height: auto
}
รูปนี้จะแสดงภาพกว้าง 400px ความสูงจะถูกปรับตามนั้นเพื่อรักษาอัตราส่วนของภาพต้นฉบับ คุณยังสามารถระบุheightแอตทริบิวต์และตั้งค่าwidthเป็นautoแต่เค้าโครงส่วนใหญ่มักจะจำกัดความกว้างไม่ใช่ความสูง
รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ซึ่งปรับตามความกว้างของอุปกรณ์
คุณสามารถระบุความกว้างเป็นเปอร์เซ็นต์แทนจำนวนเต็มเพื่อให้ตอบสนองได้ เมื่อตั้งค่าwidthเป็น100%รูปภาพจะขยายขนาดหากจำเป็นเพื่อให้ตรงกับความกว้างขององค์ประกอบหลัก อาจส่งผลให้ภาพเบลอเนื่องจากสามารถปรับขนาดภาพให้ใหญ่กว่าขนาดเดิมได้
img {
width: 100%;
height: auto;
}
หรือคุณสามารถใช้max-widthคุณสมบัติ โดยการตั้งค่า
max-width:100%;รูปภาพจะย่อขนาดลงหากจำเป็น
แต่ห้ามขยายขนาดให้ใหญ่กว่าขนาดดั้งเดิม
img {
max-width: 100%;
height: auto;
}
ปรับขนาดและครอบตัดรูปภาพให้พอดีกับพื้นที่ได้อย่างไร
จนถึงตอนนี้
เราได้พูดถึงวิธีการปรับขนาดรูปภาพโดยระบุheightหรือwidthหรือทั้งสองอย่าง
เมื่อคุณระบุทั้งheightและwidthรูปภาพจะถูกบังคับให้พอดีกับขนาดที่ร้องขอ มันสามารถเปลี่ยนอัตราส่วนกว้างยาวเดิม ในบางครั้ง
คุณต้องการรักษาอัตราส่วนกว้างยาวในขณะที่รูปภาพครอบคลุมพื้นที่ทั้งหมด
แม้ว่าบางส่วนของรูปภาพจะถูกครอบตัดก็ตาม เพื่อให้บรรลุเป้าหมายนี้
คุณสามารถใช้:
- ภาพพื้นหลัง
object-fitคุณสมบัติ css
ปรับขนาดภาพพื้นหลัง
background-imageเป็นคุณสมบัติ CSS
ที่ทรงพลังมากที่ให้คุณแทรกรูปภาพในองค์ประกอบอื่นที่ไม่ใช่img. คุณสามารถควบคุมการปรับขนาดและการครอบตัดรูปภาพโดยใช้แอตทริบิวต์
CSS ต่อไปนี้ –
background-size– ขนาดของภาพbackground-position– ตำแหน่งเริ่มต้นของภาพพื้นหลัง
ขนาดพื้นหลัง
ตามค่าเริ่มต้น
ภาพพื้นหลังจะแสดงในขนาดเต็มดั้งเดิม คุณสามารถลบล้างสิ่งนี้ได้โดยตั้งค่าความสูงและความกว้างโดยใช้background-sizeคุณสมบัติ CSS คุณสามารถปรับขนาดภาพขึ้นหรือลงได้ตามต้องการ
<style>
.background {
background-image: url("/image.jpg");
background-size: 150px;
width: 300px;
height: 300px;
border: solid 2px red;
}
</style>
<div class="background">
</div>
ค่าที่เป็นไปได้ของbackground-size:
auto– แสดงภาพที่ขนาดเต็มlength–
กำหนดความกว้างและความสูงของภาพพื้นหลัง ค่าแรกกำหนดความกว้าง
และค่าที่สองกำหนดความสูง หากกำหนดเพียงค่าเดียว
ค่าที่สองจะถูกตั้งค่าautoเป็น ตัวอย่างเช่น100pxหรือ
100px50px.percentage–
ตั้งค่าความกว้างและความสูงของภาพพื้นหลังเป็นเปอร์เซ็นต์ขององค์ประกอบหลัก ค่าแรกกำหนดความกว้าง
และค่าที่สองกำหนดความสูง หากกำหนดเพียงค่าเดียว
ค่าที่สองจะถูกตั้งค่าautoเป็น ตัวอย่างเช่น100%หรือ
100%50%.
นอกจากนี้ยังมี 2 ค่าพิเศษcontainและcover:
background-size:containscontains – จะรักษาอัตราส่วนกว้างยาวดั้งเดิมของรูปภาพไว้
แต่รูปภาพจะถูกปรับขนาดเพื่อให้มองเห็นได้ทั้งหมด ความยาวสูงสุดของความสูงหรือความกว้างจะพอดีกับขนาดที่กำหนด
โดยไม่คำนึงถึงขนาดของกล่องบรรจุ
<style>
.background {
background-image: url("/image.jpg");
background-size: contains;
width: 300px;
height: 300px;
border: solid 2px red;
}
</style>
<div class="background">
</div>
background-size:covercover – จะคงอัตราส่วนเดิมไว้
แต่ปรับขนาดภาพให้ครอบคลุมคอนเทนเนอร์ทั้งหมด แม้ว่าจะต้องขยายขนาดภาพหรือครอบตัดก็ตาม
<style>
.background {
background-image: url("/image.jpg");
background-size: cover;
width: 300px;
height: 300px;
border: solid 2px red;
}
</style>
<div class="background">
</div>
คุณสมบัติ CSS ที่พอดีกับกรอบที่กำหนด
คุณสามารถใช้object-fitคุณสมบัติ CSS ในimgองค์ประกอบเพื่อระบุวิธีปรับขนาดและครอบตัดรูปภาพให้พอดีกับคอนเทนเนอร์ ก่อนที่คุณสมบัติ CSS นี้จะถูกนำมาใช้
เราต้องใช้ภาพพื้นหลัง
นอกจากinherit, initial, และunsetแล้วยังมีค่าที่เป็นไปได้อีก 5
ค่าสำหรับพอดีกับกรอบที่กำหนด:
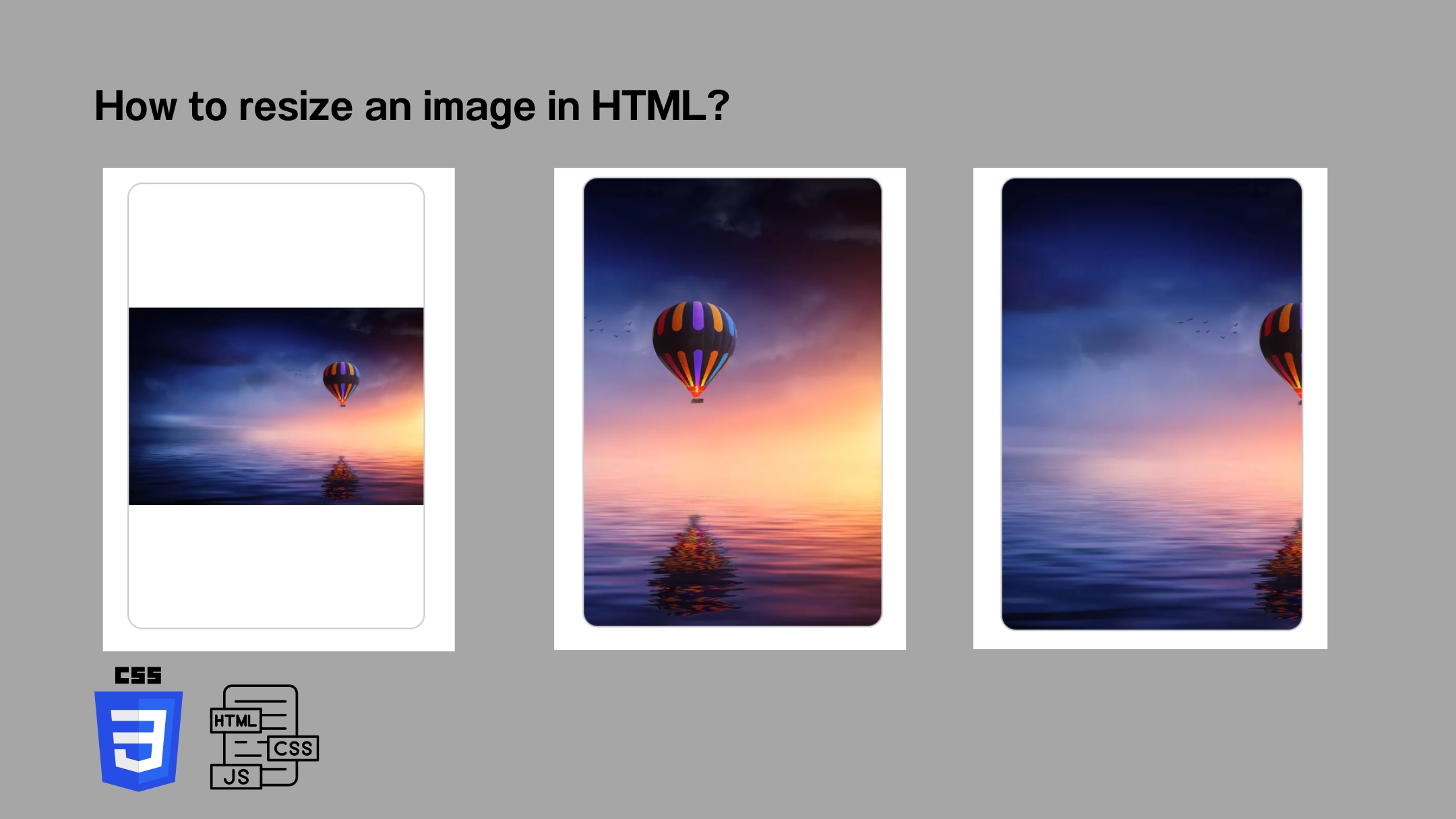
contain: จะคงอัตราส่วนเดิมของภาพไว้
แต่ภาพจะถูกปรับขนาดเพื่อให้มองเห็นได้ทั้งหมด ความยาวสูงสุดของความสูงหรือความกว้างจะพอดีกับขนาดที่กำหนด
โดยไม่คำนึงถึงขนาดของกล่องบรรจุcover: จะคงอัตราส่วนเดิมไว้
แต่ปรับขนาดภาพให้ครอบคลุมคอนเทนเนอร์ทั้งหมด แม้ว่าจะต้องขยายขนาดภาพหรือครอบตัดก็ตามfill: นี่คือค่าเริ่มต้น รูปภาพจะเต็มพื้นที่ที่กำหนด
แม้ว่านั่นหมายถึงการสูญเสียอัตราส่วนภาพก็ตามnone: รูปภาพไม่ได้รับการปรับขนาดเลย
และขนาดรูปภาพต้นฉบับจะเต็มพื้นที่ที่กำหนดscale-down: ตัวที่เล็กกว่ามีหรือไม่มี
คุณสามารถใช้object-positionเพื่อควบคุมตำแหน่งเริ่มต้นของรูปภาพในกรณีที่มีการแสดงส่วนที่ครอบตัดของรูปภาพ
ลองทำความเข้าใจกับตัวอย่างเหล่านี้
ความกว้างดั้งเดิมของรูปภาพต่อไปนี้คือ 1280px
และความสูงคือ 854px นี่คือการขยายความกว้างสูงสุดที่ใช้ได้โดยใช้max-width:.
100%
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="max-width: 100%;" />
object-fit:contains
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:contain;
width:200px;
height:300px;
border: solid 1px #CCC"/>
อัตราส่วนกว้างยาวดั้งเดิมของรูปภาพจะเท่ากัน
แต่รูปภาพจะถูกปรับขนาดเพื่อให้มองเห็นได้ทั้งหมด เราได้เพิ่ม1pxเส้นขอบรอบรูปภาพเพื่อแสดงสิ่งนี้

object-fit:cover
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:cover;
width:200px;
height:300px;
border: solid 1px #CCC"/>
อัตราส่วนเดิมถูกรักษาไว้
แต่เพื่อให้ครอบคลุมพื้นที่ทั้งหมด ภาพจะถูกตัดออกจากด้านซ้ายและขวา

object-fit:fill
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:fill;
width:200px;
height:300px;
border: solid 1px #CCC"/>
รูปภาพถูกบังคับให้ใส่ลงในคอนเทนเนอร์ขนาดกว้าง 200px
ที่มีความสูง 300px อัตราส่วนภาพดั้งเดิมจะไม่ถูกรักษาไว้

object-fit:none
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:none;
width:200px;
height:300px;
border: solid 1px #CCC"/>

object-fit:scale-down
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:scale-down;
width:200px;
height:300px;
border: solid 1px #CCC"/>

object-fit:cover and object-position:right
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg"
style="object-fit:cover;
object-position: right;
width:200px;
height:300px;
border: solid 1px #CCC"/>

Shopee: https://shope.ee/1AmGlnbAS8
Shopee:https://shope.ee/A9h5UNSQXA
Lazada: https://c.lazada.co.th/t/c.bzJhhG?sub_aff_id=KKRR1253
ขอบคุณที่มา https://imagekit.io
ติดตามข่าวสารอื่นๆได้ที่ :https://i-thinks.com

ใช้งานง่ายสวยงามมากดดด